
|
BLOG: Contraction de weB LOG (Journal en ligne). Vous n'avez pas été sans remarquer la multiplication des BLOG sur internet. Alors, pourquoi pas le votre ? Tout simplement parcequ'il y a des sujets qui vous tiennent à coeur et que vous aimeriez partager bien au dela de votre cercle d'amis. Allez-y, bloguez. A moins que vous n'ayez déja un compte twitter ou facebook ! Comment vous y prendre ? Trouver sur la toile un hébergeur de blogs. Exemple: Créer un blog, voire mème mon hébergeur: 1and1. Bref, des hébergeurs, Il y en a des masses. Cela dit, comptez tout de suite plutot large quant à la place mémoire que l'on vous accorde. Par exemple, 100 Mo (100 mégaoctets), c'est carrément insuffisant quand on a déja bon nombre de photos à mettre en ligne. 300 Mo, c'est limite. Cela pour dire que si vous avez l'intention de construire un blog qui pourrait bien virer site, vous devrez prévoir la solution de l'abonnement et vous faire octroyer 2 Go (Gigaoctets) par exemple. |

|
<html> </html> |
|
<html> <head> </head> <body> </body> </html> |
|
<HTML> <HEAD> <TITLE>--------</TITLE> <SCRIPT>--------</SCRIPT> </HEAD> <body> </body> </html> |
|
<html>
<head> </head> <body> Un peu de texte<br> Avec passage à la ligne </body> </html> |

|
<html> <head> </head> <body> Un peu de texte<br> Avec passage à la ligne<br> <img src="snap.JPG"> </body> </html> |
| <body bgcolor="#000000"> |
|
<html> <head> </head> <body bgcolor="#000000"> <font color="#FFFFFF"> Un peu de texte<br> Avec passage à la ligne<br> </font> <center><img src="snap.JPG" width="1234" height="567"></center> </body> </html> |
|
<html> <head> </head> <body bgcolor="#000000"> <img src="snap.JPG" width="1234" height="567 align="left"> <font color="#FFFFFF"> Ma maison<br> sous la neige<br> </font> </body> </html> |
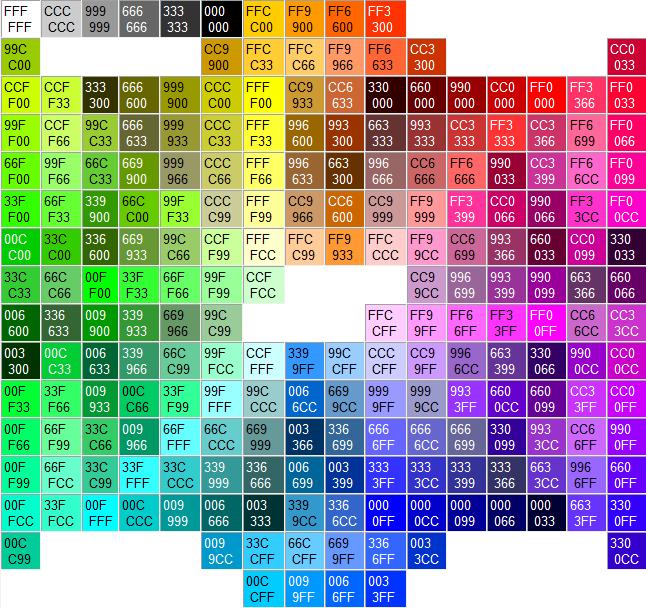
| FFFFFF | |
| 000000 | |
| 0000FF | |
| 00FF00 | |
| 00FFFF | |
| 808080 | |
| 404040 | |
| C0C0C0 | |
| FF00FF | |
| FFFF00 | |
| FFC800 | |
| FFAFAF | |
| FF0000 |



|

| <a href="adresse url">objet</a> |
| <a href="#deb"><img src="boutons/retourb.jpg" border=0 alt="Début" align="right"></a> |
|
<a href="MesPhotos/Portugal/Faro.html">Mes photos à FARO</a> Ou encore: <a href="Surf/MesLiens.html">Mes liens</a> |
| <a href="http://www.chez.tartenpion.volga.html">La Volga</a> |
|
<a href="http://www.chez.tartenpion.volga.html" target="_blank"> La Volga</a> |
|
<a href="#deb"><img src="boutons/retourb.jpg" border=0 alt="Début" align="right"></a> |


|
<TABLE> <TR><TD>....</TD><TD>..</TD><TD></TD>....</tr> <TR><TD></TD>....</tr> <tr>....</tr> ...... </TABLE> |
|
<TABLE> <TR> <TD> <TABLE>table 1</TABLE></TD> <TD> <TABLE>table 2</TABLE></TD> </TR> </TABLE> |
| Texte | Texte avec Passage à la ligne | |
| Texte | ||
 |
|
<center> <table border=1> <tr><td>Texte</td><td>Texte avec<br>Passage<br>à la ligne</td><td></td></tr> <tr><td>Texte</td><td> </td></tr> <tr><td> </td><td><img src="LesJPEG/Boules.jpg"</td></tr> </table> </center> |

|
<frameset cols="30%,*"> <frame name="cadre1" src="toto.html"> <frame name="bandeau" src="titi.html"> <frame name="principal" src="foo.html"> </frameset> |
| <a href="texte.html" target="bandeau">Commentaire</a> |
| <a href="texte.html" target="_blank">Commentaire</a> |

|
<style type="text/css"> <!-- h1 { font-size: 18pt; color: red ; } //--> </style> |
 Il est précisé ici qu'il s'agit d'une feuille de style et de type css.
Les directives concernent la balise <h1> et ces spécifications sont au nombre de 2. La première définit la taille (size) des caractères (font-size)
la deuxième la couleur (color). Chaque spécification se compose d'une désignation suivie d'un ou plusieurs paramètres. Désignation et paramètres seront séparés par deux points ( : ).
La terminaison d'une spécification se fera par un "point virgule" (;) à l'instar de n'importe quelle suite d'instructions dans divers langages (HDL).
Il est précisé ici qu'il s'agit d'une feuille de style et de type css.
Les directives concernent la balise <h1> et ces spécifications sont au nombre de 2. La première définit la taille (size) des caractères (font-size)
la deuxième la couleur (color). Chaque spécification se compose d'une désignation suivie d'un ou plusieurs paramètres. Désignation et paramètres seront séparés par deux points ( : ).
La terminaison d'une spécification se fera par un "point virgule" (;) à l'instar de n'importe quelle suite d'instructions dans divers langages (HDL).
|
<style type="text/css"> <!-- .normal { background-color:#0099FF; /* bleu ciel */ } .posrelative { position:relative; background-color:#FF9933; /* orange */ bottom:5px; left:10px; } //--> </style> |




 Un bouquin pour maitriser le BLOG:
Un bouquin pour maitriser le BLOG: